Today we moved the site's CSS to a newly refactored LESS system so that it's easier for us to fix SE network CSS bugs globally and launch new features in the future! The updates also allow us to use SVG for retina support.
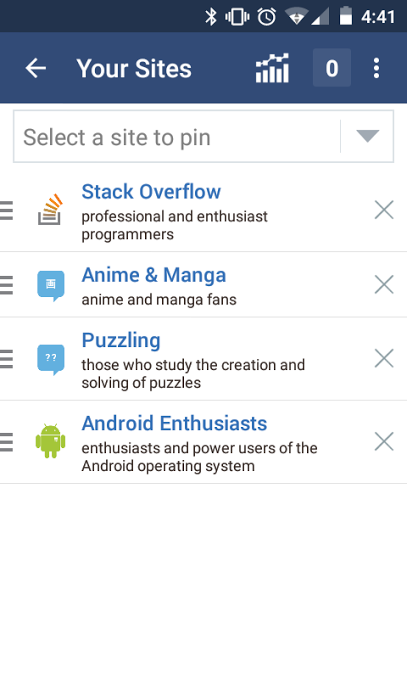
But while we were in there, we thought it would be a good idea to update the site's visual aesthetic as well, given that this design was launched over four years ago, and Google has since launched their Material Design guidelines. We drew inspiration from the Material Design colors, typography, and animations plus the other wonderful sites and apps that use these design principles.
We've fixed a LOT of obscure bugs that arose when new features were not thoroughly tested across the entire network. This update should retro-actively fix most of the old design bugs. Once the site is live, if you see any new ones, or old ones not yet fixed, please post an answer here to let us know!








#ids(e.g.#userinfo) and also.classes(e.g..action-list). If those are not touched, the script won't be affected. Otherwise, we'll need to fix it :)