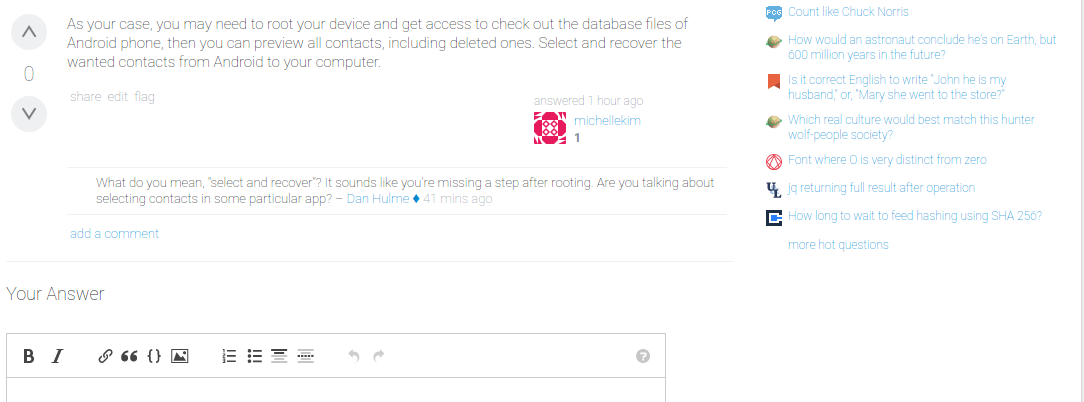
Basically all text on Android.SE and its child meta are showing up as gray when I use Google Chrome, but it appears fine on Firefox.
Chrome:
An answer:

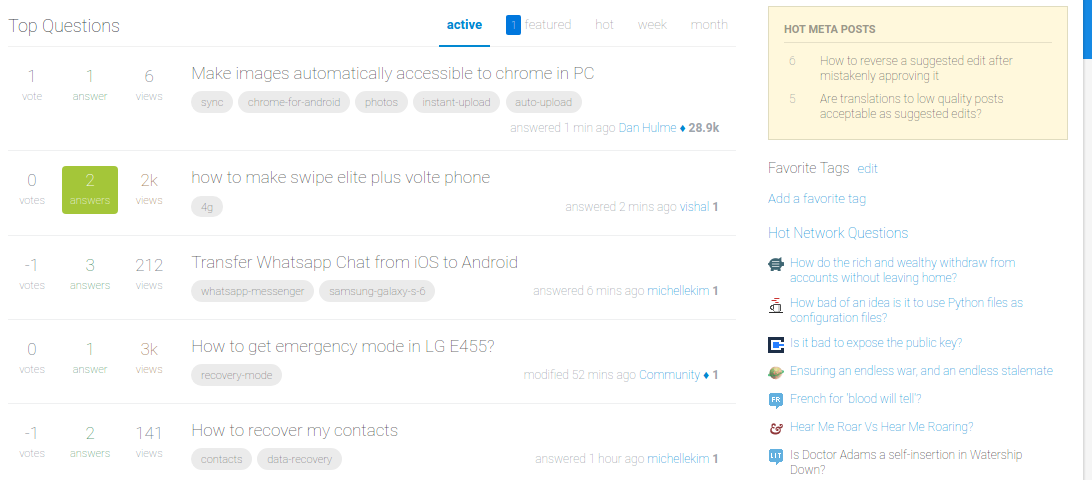
Main page:

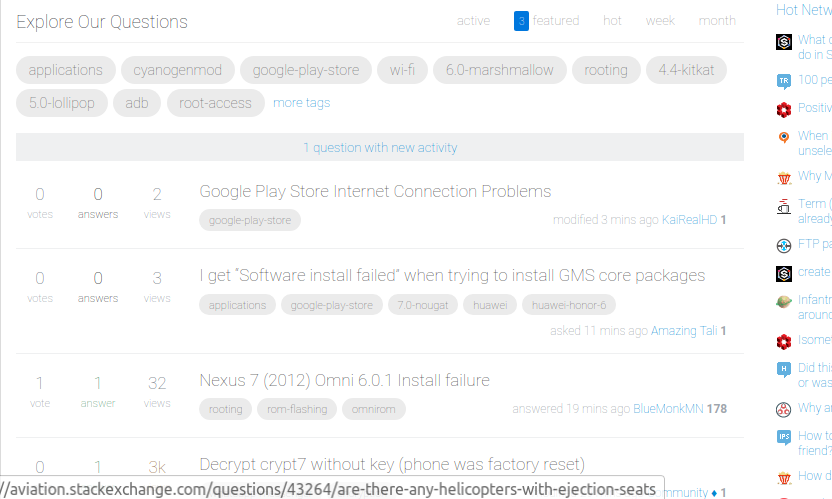
Meta:
Firefox:
Main:
Meta:
I'm using Ubuntu.
This is also a problem on Opera:

I use Arch Linux, and have instaled ttf-google-fonts-git. Roboto has always been a part of the package. But the site still looks awful on my computer. When I was typing this as a comment, I couldn't see what I'm typing well enough. Though I can see this just fine when typing in the Answer section.
If you must use Roboto, please use Roboto-Medium or Roboto-Regular instead of thin or light variants. The site is currently unusable for me. And please set up fallbacks for people who don't have Roboto.
ttf-google-fonts-git and now I can reproduce the issue. Unless you know you need all the fonts in that (bloated) package, I suggest removing it and installing the notofonts bundle (which includes a load of fonts which work for most, if not all, languages) instead.
foo to make website A legible, install conflicting package bar to make website B legible?
Not a real answer to this, but I've experienced this font issue in at least 3 of my Windows 10 laptops/PCs.
Things common to all those PCs, if I remember correctly, were:
Issue was gone once I uninstalled the font family from my system. I suppose it was a Chrome-specific issue where the local Roboto family competed with the Google fonts' online version of it.
This could be relevant to Ubuntu as well.
I use the Web Override extension for Chrome to fix this.
Then just add the following to the CSS tab:
body,textarea,input {
font-family: Arial !important;
}
p.s. I cannot believe this has not been fixed...
Glad to confirm that this issue has been fixed today (2018-01-06) as seen from my 2 Windows devices. I have the Roboto font family installed locally and the issue had plagued Chrome until last night - logged in today and it looks normal again.
.local/share/fontsfolder?